++ 50 ++ ハンバーガー メニュー 作り方 328169-ハンバーガー メニュー 作り方
ハンバーガーメニューの作り方! ハンバーガーメニューの作り方を紹介します。 コピペ少しの書き換えで完成するので、参考になると思います。 WordPressを基準として紹介しますが、1からWebページを作っている人にも参考になる内容です。 jQueryを使用することでより分かりやすく、行数も少なめで作ることが可能になります。 アレンジもこちらの方が簡単な気が18/10/19 · ハンバーガーメニューの作成方法 基本的なハンバーガーメニューの作成方法 まずはjQueryとCSSを用いてハンバーガーメニューを作ってみました。例1を見てください。 例1 基本的なハンバーガーメニューを作成する HTMLハンバーガーメニューの作り方 ハンバーガー部分の作り方 まずはハンバーガー部分を作ります。 クリックしたときに三本線からバツ印になるところですね。 htmlのコードはこちらになります。

cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから
ハンバーガー メニュー 作り方
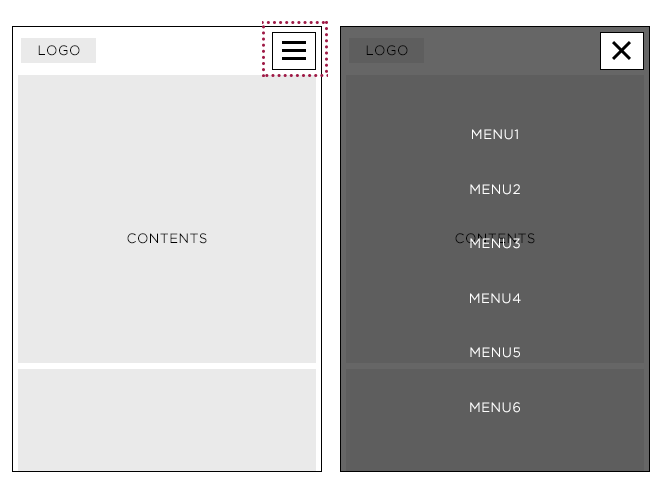
ハンバーガー メニュー 作り方-13/8/ · ハンバーガーメニューの作り方コピペOK 下記のようなハンバーガーメニューを作っていきます。 PCとスマホ両方に対応していますので、このまま使うだけで色んなサイトで使えると思います。 コードは下記の通りです。 SAMPLEハンバーガーメニュー10/5/ · 横からニュっと出てくるハンバーガーメニュー 次に以下のような横からニュっと出てくるメニューを作りましょう! ハンバーガーメニュー完成像の確認 ハンバーガーメニューの完成像は以下のような感じです!ボタンを押すと右からメニュー



Htmlとcssだけで ハンバーガーメニュー ナビゲーションドロワー を設置する方法を紹介します レスポンシブ対応 コーディング Webデザイン メニュー
パテ作りのポイント 作り方ですが、まず、パテを作ります。 普通ハンバーグを作るときはパン粉だの卵だの刻んだ玉ネギなど、いろいろ必要ですが、 そういうの一切ナシ。 肉に塩コショウで味をつけたら、こねて、焼いて、バンズにはさむ。22/10/ · こんにちは、しまみさです。今回は、JavaScriptだけでハンバーガーメニューを作る方法について、ご紹介します。 jQueryを使わずにハンバーガーメニューを作りたい方や、JavaScript初学者の方などに向けて、詳1/9/19 · 今回は私が大好きな、 レタス、タマネギ、トマト を入れた スタンダードなハンバーガー の作り方です。 Photo by tsutomucamp 材料 肉は4人分。 トマトの撮影忘れました(笑) 1牛ひき肉A 300g(脂が多めの和牛) 2牛ひき肉B 100g(赤みのもの。 和牛でも海外産でも良い) ※上記1と2は4人分の量 3バンズ (1つ) 4レタス (適量) 5トマト ( 輪切り1枚) 6タマネギ
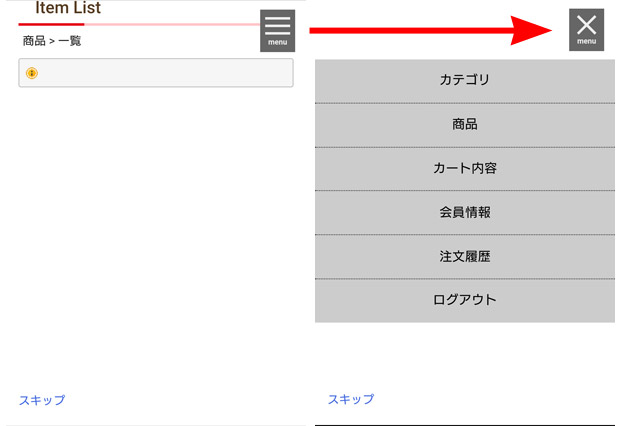
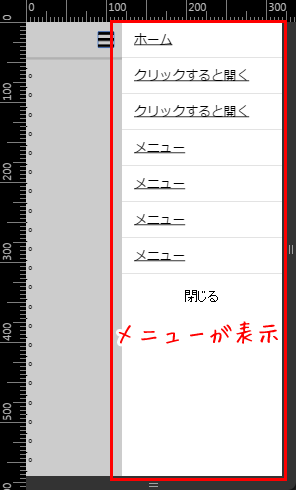
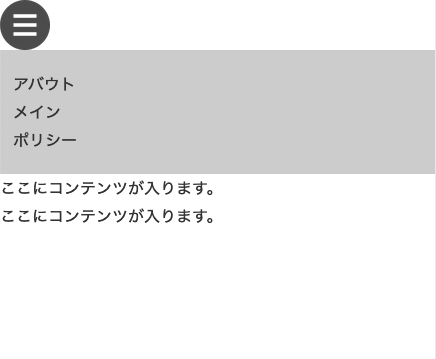
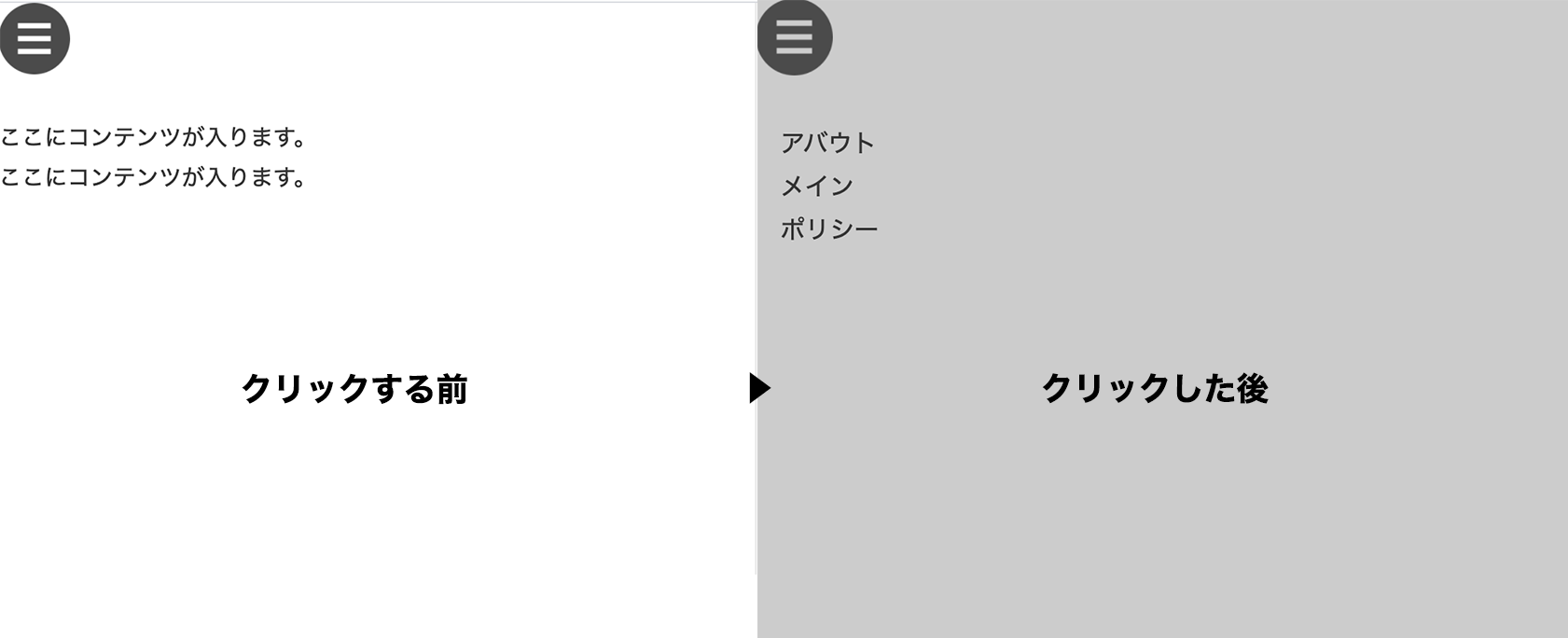
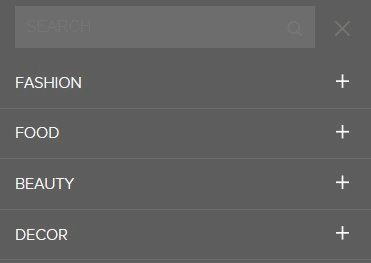
ハンバーガーメニューとは スマホなどで、ホームページを表示した時に見える3本線のこと。 この3本線が、ハンバーガーのように見えることから、ハンバーガーメニューと呼ばれています。 クリックすると、メニューが表示されます。 参考サイト:The Virginiaここではこのハンバーガーメニューの css のみでの作り方を紹介する. つまり,javascript (jQuery も当然含む) を使わずに実装する方法をサンプルコード付きで掲載する. javascript を使わない css のみのレスポンシブな多階層ハンバーガーメニューの作り方ハンバーガーメニューの作り方 ではここでハンバーガーメニューを作る方法を3つ具体的に見てみましょう。 Javascriptでハンバーガーメニューを作ってみよう ハンバーガーメニューで必要な基本イベントはこの2つです。
11/10/ · しまぶーさんの動画を参考にハンバーガーメニューを作成しました。非常に分かりやすくまとめられた動画で、そちらを見てもらえれば改めてブログで確認するまでもない話ではありますが、動画の紹介および個人的なアウトプットを兼ねて。 目次 1 1、HTJQuery ハンバーガーメニュー スマホの普及でスマートなメニューの表示としてよく見るようになった「ハンバーガーメニュー」。 メニューまでのクリック回数が増えることから賛否両論ありますが、WEBデザインをする上では絶対に避けて通れない道。 主に私の知っている作り方ではjQueryを使った作り方とCSSのみを使った作り方の2通りがありますので、またjQ版23/10/16 · 簡単実装! スマホ用のハンバーガーメニューの作り方 ハンバーガメニューってGoogleで調べると今のところ検索上位に否定的な意見が出てますよね。 たしかにスマホサイトは出た時はただの三本線がメニューを広げるボタンって分かりづらかったと思いますが17年になる頃にはスマホサイトに対するリテラシーが広がっていて使用に問題ないのではないでしょうか



コピペで簡単 ハンバーガーメニューをcssだけで作る方法 ルイログ ガジェットやモノで生活に刺激を



ハンバーガーメニューの作り方 目的を考えてサイトに取り入れよう Offers Magazine
というような感じで、cssのみを使った場合でのハンバーガーメニューの作り方をご紹介いたしました。 CSSのみで機能を作れるのは 余計なファイルが増えないかつ、どの環境下でも動く ので実用的です。1/5/ · クリックしたら、メニュー名を入れて「メニューを作成」ボタンを押し、ハンバーガーメニューを作成します。 メニュー表示が被らないように調整 作成したものと、メニューが被らないように、「Elements To Hide On Mobile」の項目を「#header」や「#menu」などテーマに合わせて入力メニュー部分を作る これは簡単ですね。 まずは普通にメニュー部分を作ります。 HTML CSS



多分一番簡単 ハンバーガーメニューの作り方 Webコーダーの勉強部屋



Js初心者に必見 Javascriptだけで簡単ハンバーガーメニューの作り方 Tech Dig
19/6/19 · JINのメニューの作り方 でした。 メニューの設定で分からないことがあれば、 下のコメントやTwitter(@arikawa0812)でリプを飛ばしてくださいね(*'ω'*) では、ここまでお読みくださり、ありがとうございました!!ハンバーガーメニューの作り方、YouTubeにアップしました 。 牡蠣のアヒージョのために買ったニンニクの余りをいつもはすり下ろして冷凍するのですが、スライスして 2日間外に干したらカラッカラになりました。 そのまま食べたら(アホっぽい感想ですけど)ポテトチップスのガーリック味簡単なCSS実装を紹介。 jQueryより高速ですヤフー出身エンジニアの初心者向けプログラミング講座 YouTube 🍔ハンバーガーメニューの作り方



ハンバーガーメニュー テンプレート レスポンシブ ナビゲーション コピペ ドロワーメニュー作り方 デジマースブログ



Js初心者に必見 Javascriptだけで簡単ハンバーガーメニューの作り方 Tech Dig
ハンバーガーメニュー・ドロワーメニューの作り方1 YouTube About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube29/12/ · jQueryとCSSでハンバーガーメニューを作る方法! レスポンシブWEBデザインでよく見かけるハンバーガーメニューをjQueryとCSSを用いての作り方を紹介しています。 スマホやタブレットで表示されるWEBサイトで用いられることの多いハンバーガーメニューを作れるようになりましょう。 コンテンツ 表示 1 jQueryとCSSでハンバーガーメニューを作りたい 11 ハンバーガー簡単にハンバーガーメニューを作る(Swift) Storyboard設定 (1)ビューコントローラをsegueで「Present Modally」を選択して結ぶ。 (2)segueの「Identifier」をshowMenuに設定する。 (3)segueの「Transition」をCross Dissolveに設定する。



Html 3本線のメニューボタンの作り方 Cssだけでok コピーして使ってください



Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ
CSSので3本線(ハンバーガーメニュー)を作る。 こんにちは! 雪乃です。 スマートフォンでホームページを閲覧した際に、右上や左上にある3本線(4,5本の場合もあります)。 クリックするとホームページのメニューが表示するあれです。 パソコンでも見かけることもありますね! 今さらですが、その3本線のハンバーガーメニューの作り方をご紹介します19/6/ · コピペでok! ハンバーガーメニューの作り方 今日は、自分がよく使っているハンバーガーメニューのコードを紹介して解説しようと思います! 今はスマホで見るユーザがとても多く、モバイルファーストでなければなりません。 特にデザインの指定がない場合は色を変えるなどしてテンプレとして使いまわしています。 テンプレ化することで効率をかなりあげる14/4/19 · ハンバーガーメニューの作り方jQuery この記事では,ハンバーガーメニューの作り方について紹介します. ハンバーガーメニューと言っても,ハンバーガー屋のメニューのことではありません. webサイトの幅を狭めると,ヘッダーのメニューが消えて,ハンバーガーのように三本線が現れて,これをクリックするとメニューが表示されるやつです. では,上の



Html Css Js めっちゃ簡単 ハンバーガーメニューの作り方 Gaasuublog



Js Jqueryでできるハンバーガーメニューの作成 Bagelee ベーグリー
11/8/ · ニューリリース プログラミング 超簡単CSS・jQueryでハンバーガーメニューの作り方を紹介・解説! コピペ可 年8月11日 今回は超簡単にハンバーガーメニューをCSSと少しのjQueryで作る方法を紹介・解説します。 私も学び初めた頃は調べていますが、そんな時にこのサイトがあればよかったなと思える様に紹介しましたので、安心してご覧ください。 今回



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから



超 便利技 Css3を使ったハンバーガーメニューの作り方 Isystk S Blog



どうしてハンバーガーメニューがユーザビリティの低下に繋がるの ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ



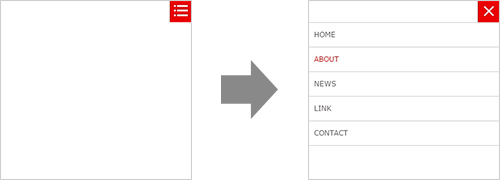
右側から出てくるハンバーガーメニューの作り方 英語好きフリーランスの旅日記



レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark



Cssのみで簡単実装 ハンバーガーメニューの作り方 My Web道



Html Css ハンバーガーメニューの作り方 自分でカスタマイズ可能



Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応 メニュー ハンバーガー 対応



Jqueryとcssでハンバーガーメニューを作る方法 Qumeruマガジン



こんな機能まで 知らなきゃ損する 若者の心をつかむ12のハンバーガーメニュー特化型デザインツール Seleqt セレキュト Seleqt セレキュト



Css Jquery ハンバーガーメニュー作成 Keitips



cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから



Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater Webデザイン メニュー 手書き コーディング



シンプルなフルスクリーンメニューの作り方 Aikawa Design Blog



コピペok ハンバーガーメニューの作り方を解説 Jquery



Cssのみ ハンバーガーメニューの作り方 Yasu Script



ハンバーガーメニューの作り方 Javascript Yasumemo



簡単 Cssので3本線 ハンバーガーメニュー を作る 北の国ウェブ工房



Cssで作る ハンバーガーメニューの制作事例 Jquery Javascript Ferret



シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ


最も人気のある アイコン テキスト 横並び Css 画像ブログ



ハンバーガーメニューとはデザイン例とスマホだけ表示させる方法 Seo対策なら株式会社ペコプラ



ハンバーガーメニューの作り方 目的を考えてサイトに取り入れよう Offers Magazine



Js スマホ用のハンバーガーメニューをjqueryとcssで作成する方法



コピペで実装 Jqueryでレスポンシブなハンバーガーメニューを実装する



コピペでできる Jqueryを使用したハンバーガーメニューの作り方 クリ スタ



初心者向け ハンバーガーメニューの作り方 ホームページ制作は東京の株式会社kop



Adobexdチュートリアル サイドメニュー Drawer の作り方 ホムペディア



ノーコード Studio ハンバーガーメニューの作り方 Moguko Blog



ハンバーガーメニュー テンプレート レスポンシブ ナビゲーション コピペ ドロワーメニュー作り方 デジマースブログ


レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel



Cssのみ レスポンシブな多階層ハンバーガーメニューの作り方 サンプル付き 株式会社レクタス



ハンバーガーメニューの作り方について考える Jq Anteku Creative Blog



ハンバーガーメニュー ドロワーメニュー の作り方 Kubogen



Llkcv6dlzjrilm



クリックすると変化する三本線のハンバーガーボタンの作り方 Wordpress Css ユウスケの雑記ブログ


レスポンシブメニュー実装 初心者のためのwebデザイナーの教科書



ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret



Htmlとcssだけで ハンバーガーメニュー ナビゲーションドロワー を設置する方法を紹介します レスポンシブ対応 コーディング Webデザイン メニュー



ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig



ハンバーガーメニューをcssで作る一番簡単な方法 Youtube



ハンバーガーメニューの作り方 Studio U



Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



スマホの理想的なハンバーガーメニュー紹介 稼げる副業でお小遣いを稼ぐ方法



ハンバーガーメニューの作り方について考える Jq Anteku Creative Blog



ハンバーガーメニューの作り方 Jquery と げのブログ



Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media



コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ



コピペで実装 Jqueryでレスポンシブなハンバーガーメニューを実装する



コピペでできる Jqueryを使用したハンバーガーメニューの作り方 クリ スタ


ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き



レスポンシブ対応 ハンバーガーメニューの作り方解説 Jquery



ハンバーガーメニューの作り方について考える Jq Anteku Creative Blog



ハンバーガーメニューの作り方 レスポンシブ対応 ぷりくろ Com



横から出てくるドロワーメニューの作り方 ザリガニデザインオフィス



ハンバーガーメニューとはデザイン例とスマホだけ表示させる方法 Seo対策なら株式会社ペコプラ



シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ



レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark


ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き



新米コーダーシリーズ 5 スマートフォンサイトでよくみるハンバーガーメニューの作り方 京都のweb制作 ホームページ制作ならブリッジコーポレーション



スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ



Jquery ハンバーガーメニュー ドロワーメニュー の作り方 ミトラボ



Javascript ハンバーガーメニュー作成 左 上 右から表示 Laptrinhx



Jqueryを使ったハンバーガーメニューボタン開閉の動きの作り方 色々なui作成に応用できる仕組みについても理解しよう Arrown



Cssで作る ハンバーガーメニューの制作事例 Jquery Javascript Ferret



レスポンシブでハンバーガーメニューと固定ナビを切り替え コピペ用jquery Css3つき Seo対策なら株式会社ペコプラ



ハンバーガーメニュー テンプレート レスポンシブ ナビゲーション コピペ ドロワーメニュー作り方 デジマースブログ



Css ハンバーガーメニューの作り方 レスポンシブデザイン


Jquery Css3で固定ナビゲーション レスポンシブでハンバーガーメニューに切り替える Webopixel



ハンバーガーメニューの作り方について考える Jq Anteku Creative Blog



Html Css ハンバーガーメニューpart 2 Cssのみでシンプル実装コード編 Abcウェブエンジニアblog



分かりやすっ Cssでハンバーガーメニューの作り方 過保護説明 Programing Beginner



Powerapps ハンバーガーメニューの作り方 Mynote365



ハンバーガーメニュー ドロワーメニューの作り方1 Youtube



レスポンシブ対応 世界一簡単なハンバーガーメニューの実装法 コピペok Webコーダーdaimaの備忘録



簡単コピペで 動くハンバーガーボタン を設置 はてブにも使えるカテゴリーをドロワーメニューにカスタマイズ Misallychan Com



Jquery ハンバーガーメニュー アコーディオン ページtopボタンを実装する上で 参考にすべきおすすめサイトまとめ プログラミング独学の軌跡



Javascript ハンバーガーメニュー作成 左 上 右から表示 Qiita



ハンバーガーメニューをhtmlとcssだけでおしゃれに作る Youtube



ハンバーガーメニューの作り方講座 簡単なcss実装を紹介 Jqueryより高速です ヤフー出身エンジニアの初心者向けプログラミング講座 Youtube



分かりやすっ Cssでハンバーガーメニューの作り方 過保護説明 Programing Beginner



レスポンシブ対応 ハンバーガーメニューの作り方解説 Jquery



Cssとjavascriptで作るハンバーガーメニュー Zero Forest



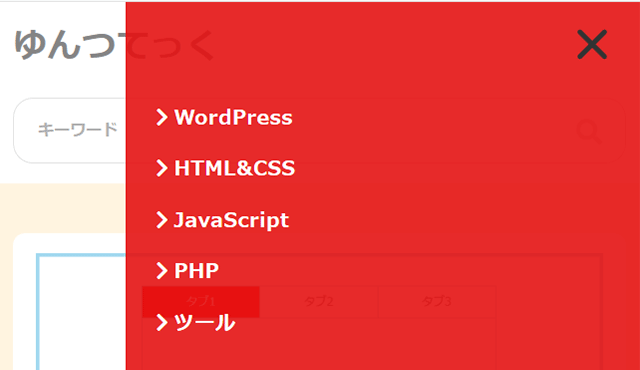
Cssだけで作るハンバーガメニュー ゆんつてっく



簡単実装 スマホ用のハンバーガーメニューの作り方



コピペでok レスポンシブ対応 誰でも簡単ハンバーガーメニューの作り方 ログポース



Jquery Css レスポンシブなハンバーガーメニューを作成する Mobile First Marketing Labo
コメント
コメントを投稿